In this latest update, we have introduced a powerful and smart way of integrating secure and customizable payment experience which supports a wide range of payment methods in a single component. This is known as Stripe Payment Element.

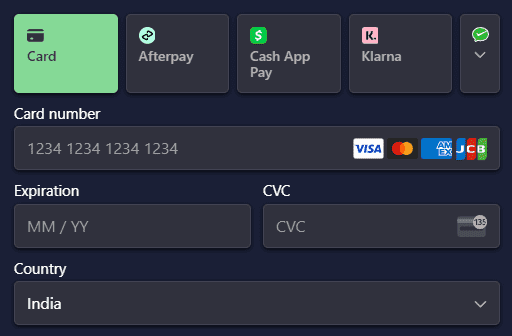
The Stripe Payment Element is a pre-built user interface that simplifies the payment process on the checkout page. This new way of implementation will display all of the available payment methods in one single UI which will be automatically managed and handled by the Stripe itself.
It offers a variety of features, including:
Multiple payment methods, such as all local payment methods like Card payments and some new payment methods like Cashapp, EPS, Giropay.
This new implementation has its own automatic formatting and validation feature which streamlines the payment process by automatically formatting input fields and validating information as customers enter it.
As you have seen it is smart but it also should look smart and for that we have added a few more design customization options. Using these customization options, you can change the look and feel of the payment methods on the checkout page.
The main purpose of incorporating this new smart payment UI method is to provide a streamlined and secure way to enter their payment details
Let’s see how to enable/disable this feature.
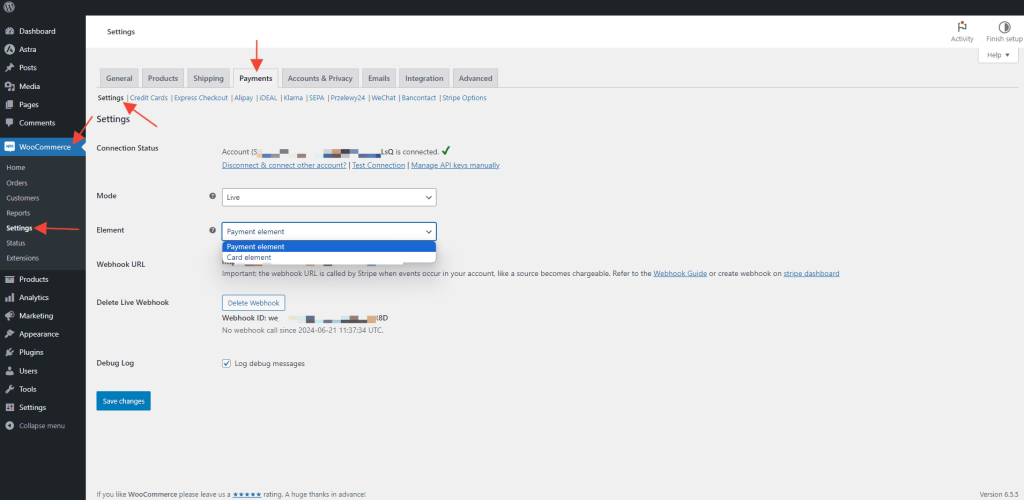
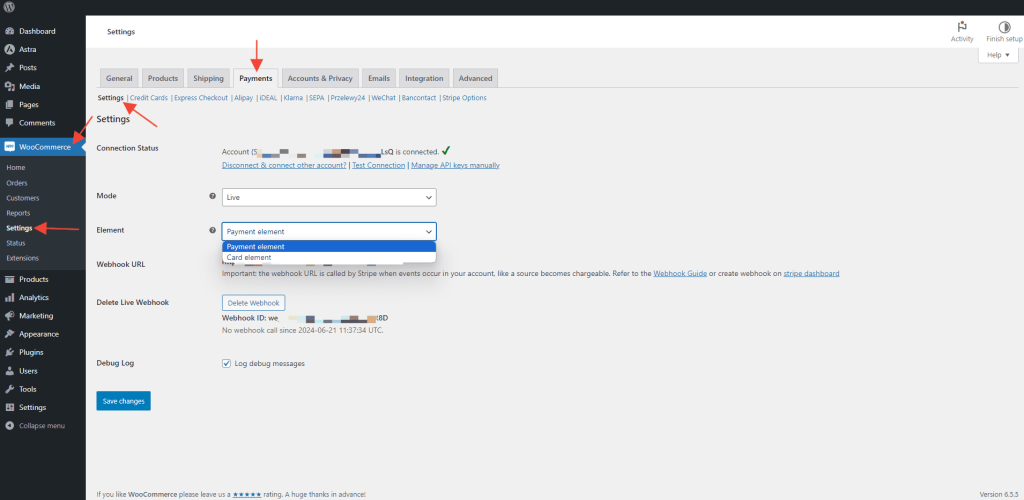
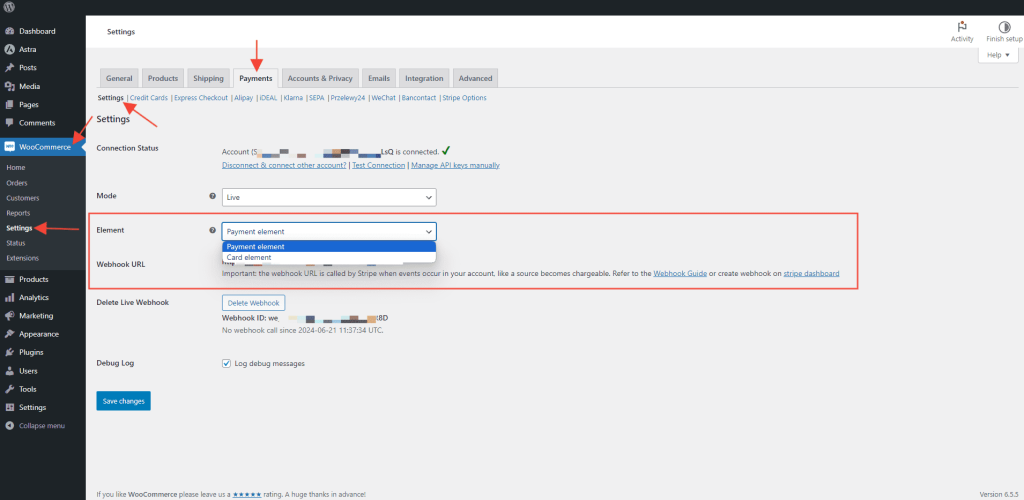
So in this update, we have introduced one new option in the Setting. It is named as Element:

To enable this feature you can follow the below steps:
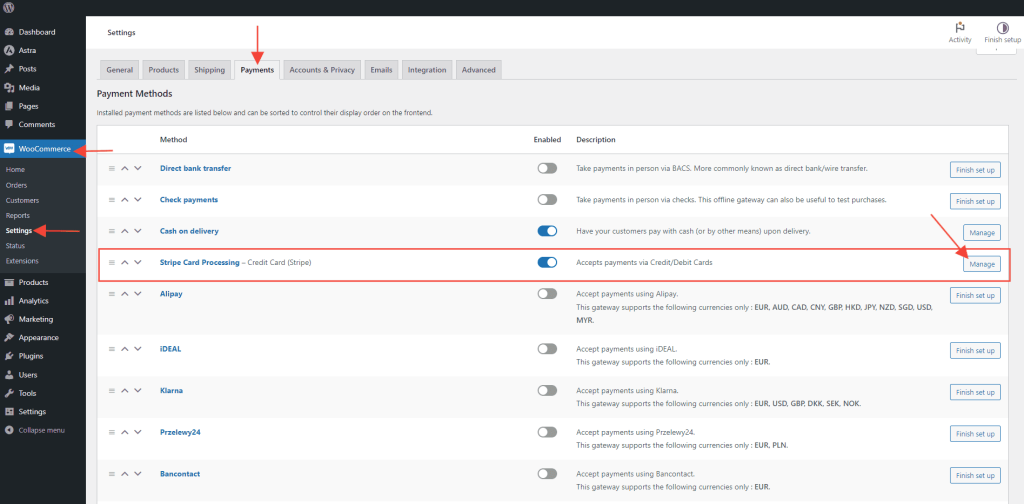
Step 1: Navigate to the WooCommerce -> Settings -> Payments -> Select the Stripe Card Processing

Step 2: Now , navigate to the Settings sub tab.

Step 3: Here, you will see a new option named as: Element. In this dropdown option, the are two options as:
- Card Element
- Payment Element
To the new and smart UI, select the Payment Element option and click save changes button.

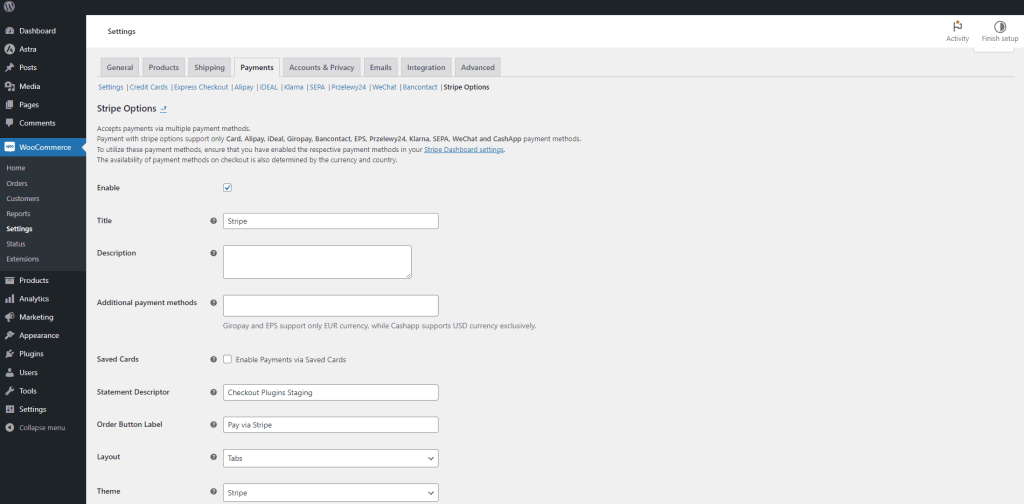
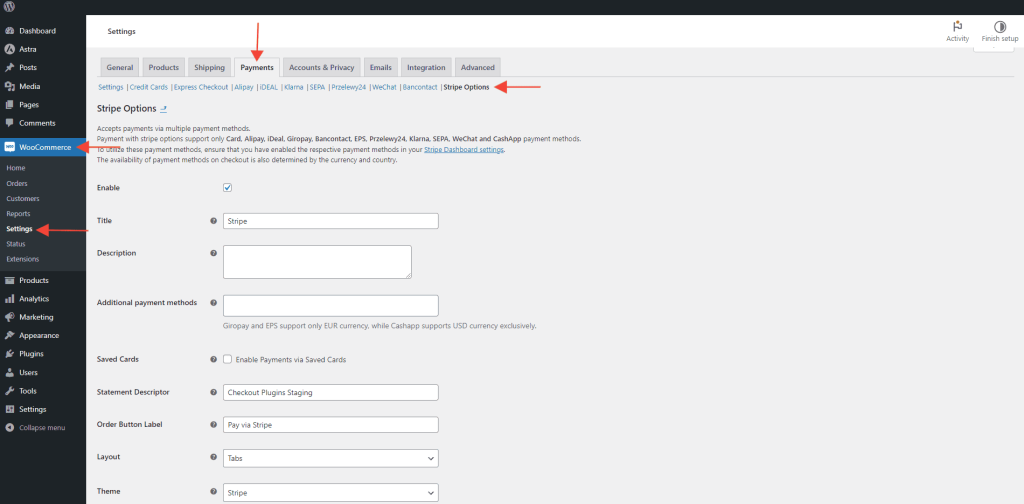
By selecting the Payment Element option, it will enable a new tab named Stripe Options.
This new tab has the options for customization for the UI of the new Payment Element.

Let see what are the options available for the customization of the Stripe Element.
Below are the options for customizing the Payments Element UI on the frontend.
- Enable: This the main option to enable/disable the payment method.
- Title: The name of the payment method which you need to display on the Checkout page.
- Description: The description of the payment method to display on the frontend of the checkout page.
- Additional payment methods: The dropdown list of additional payment methods which needs to be added on the checkout alongside with the classic/local payment methods.
- Saved Cards: Option to enable/disable to save the payment card as a token on the checkout page while making a payment. Don’t worry, this will not save the user’s card details, it will save the token of the payment in the logged in user’s account. This can be deleted/removed from the user’s account.
- Statement Descriptor: The short description to explain the what is the payment is all about. The length of this statement descriptor is limited to 120 characters by Stripe.
- Order Button Label: The option to change the place order button text on the checkout page.
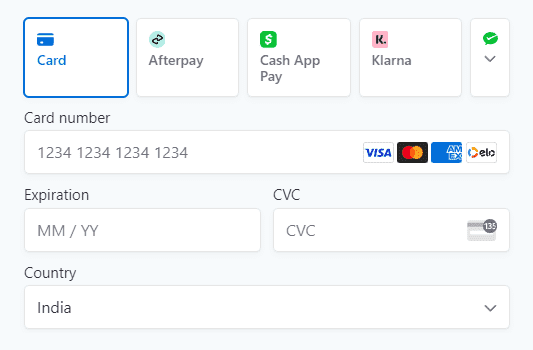
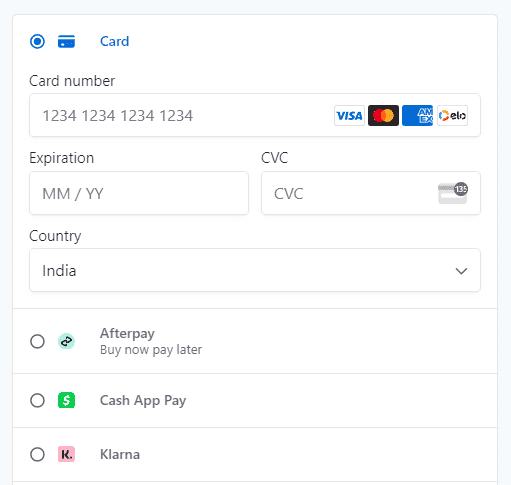
- Layout: This option will help you to change the layout of the payment methods on the frontend. It as two options:
Tabs: This will display the payment methods in Tabs format.

Accordion: This will display the payment methods in the accordion UI which is the default layout which is the existing layout provided by WooCommerce.

Theme: The option to change the color theme of the payment methods.

Frequently Asked Questions
Q. What are the payment gateways and currencies it supports?
=> Currently the new Payment Elements support all the existing payment gateways. In Addition, it supports Giropay, EPS, and Cashapp as well. Also there are some currency restrictions for the new payment methods as follows:
- Giropay & EPS: This payment method supports only EUR currency.
- CashApp: This payment method currently supports only USD currency
Q. Does this feature support subscription products and save cards?
=>Yes. You can use this saved cards option with the Card Element option but currently this option will work with SEPA and Card which supports the subscription and save card option while using the payments elements.
Q. What are the limitations while using this feature?
=> This feature works with all your enabled existing local payment methods, but the settings that you have configured for them won’t apply for the Payments Element option that is why we have provided a separate tab named Stripe Options
Q. Can I change the look of it on the checkout page?
=> Yes. You have the flexibility to modify the appearance of the Payment Element directly from the stripe option’s settings. Options include selecting between Tabs or Accordion layout. Additionally, there are seven themes available to customize the look of the Payment Element according to your preferences.