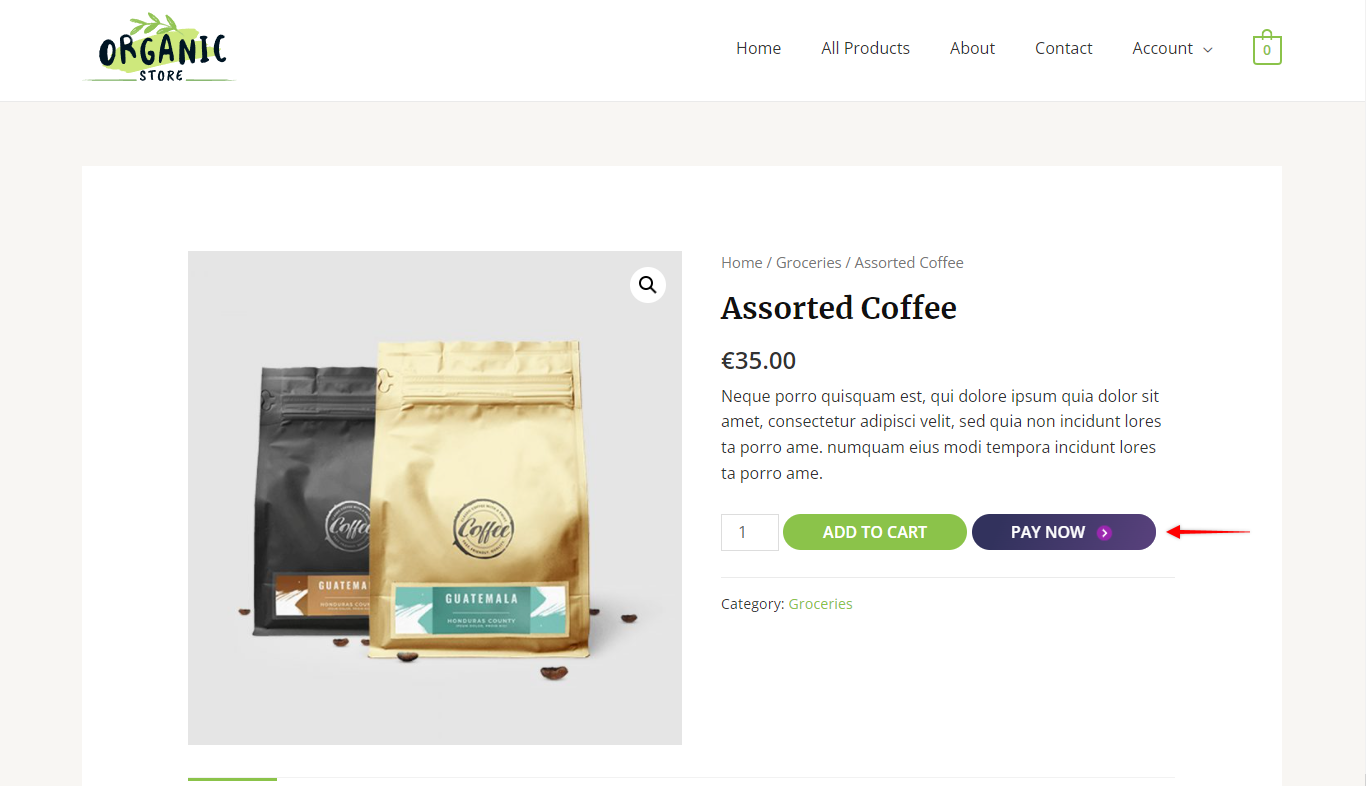
With Stripe for WooCommerce, you can add the Express Checkout to your store. Since it allows visitors to buy directly from the product, cart, or checkout page, it can significantly improve your conversion.
Setup Express Checkout
To start using Express Checkout on your store, please follow these steps:
Step 1 – Make sure you have Stripe for the WooCommerce plugin installed and activated together with WooCommerce;
Step 2 – Navigate to WooCommerce > Settings > Payments and click on Stripe API Settings. Here connect your Stripe account using Stripe Connect;
Step 3 – Once your Stripe account is connected, enable and set Card Payments for the store;
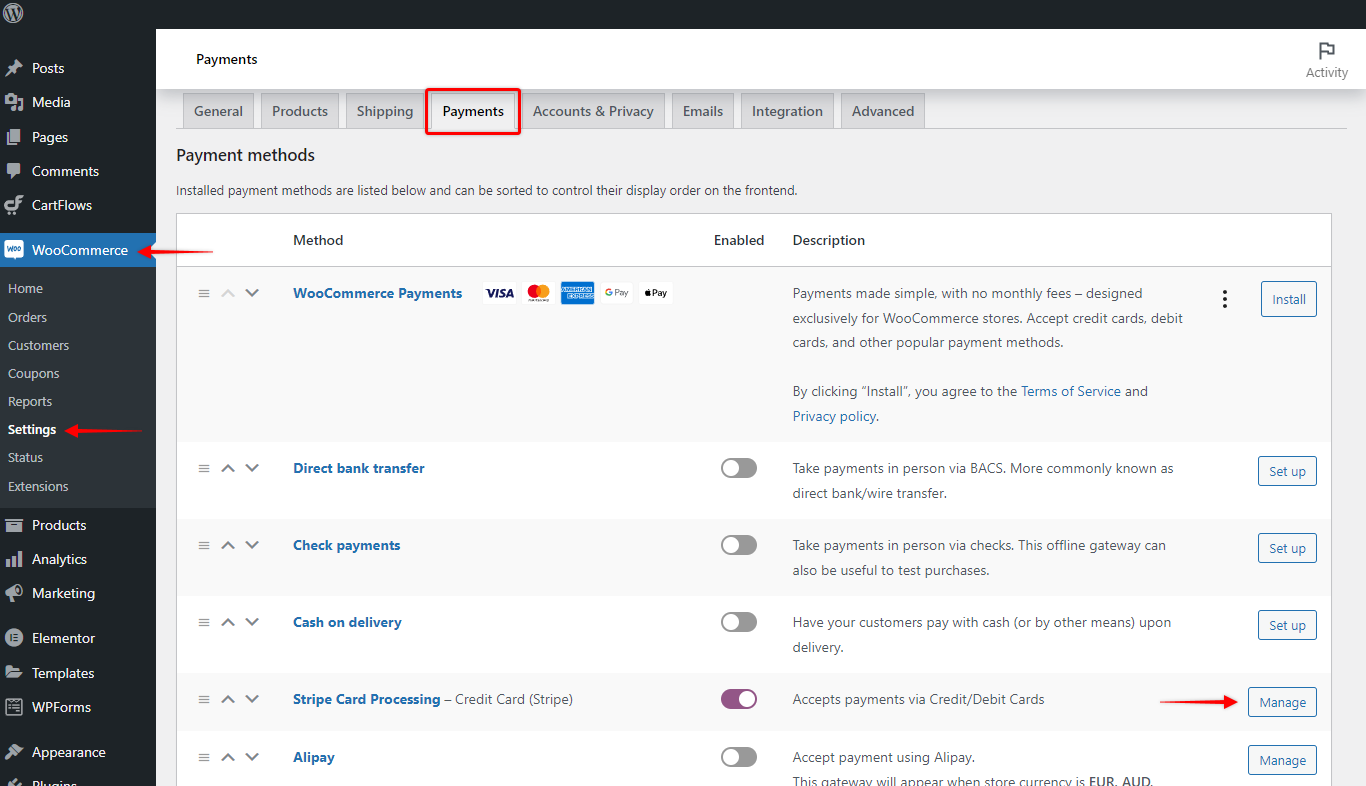
Step 4 – Next, on the Payment page (WooCommerce > Settings > Payments), click on the Manage button for “Stripe Card Processing“;

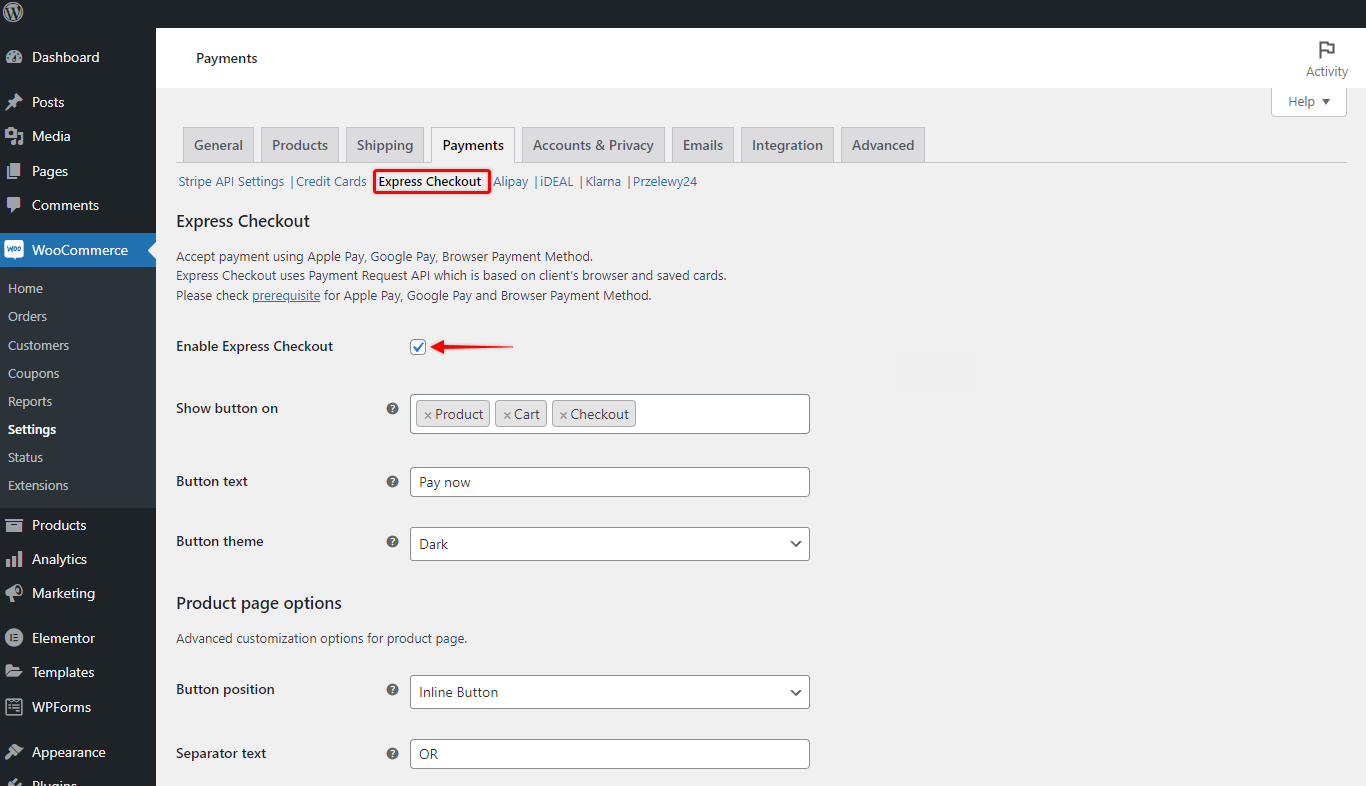
Step 5 – Finally, click on “Express Checkout”. Now, you can enable the feature and click “Save Changes”.

Available Settings
Once you enable Express Checkout, it will be added to your store with the default settings applied. Further, you can customize the Express Checkout button and modify the product and the checkout pages.
Basic Button Settings
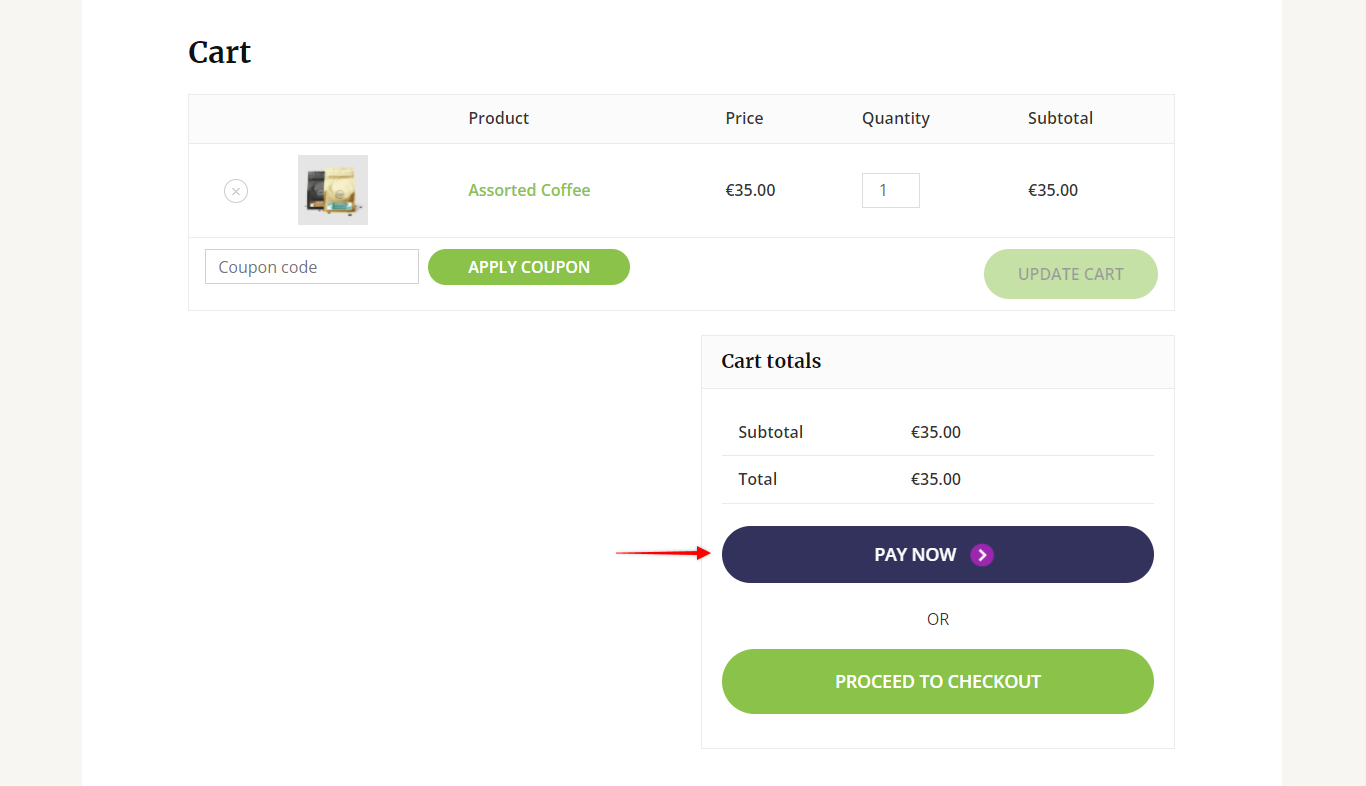
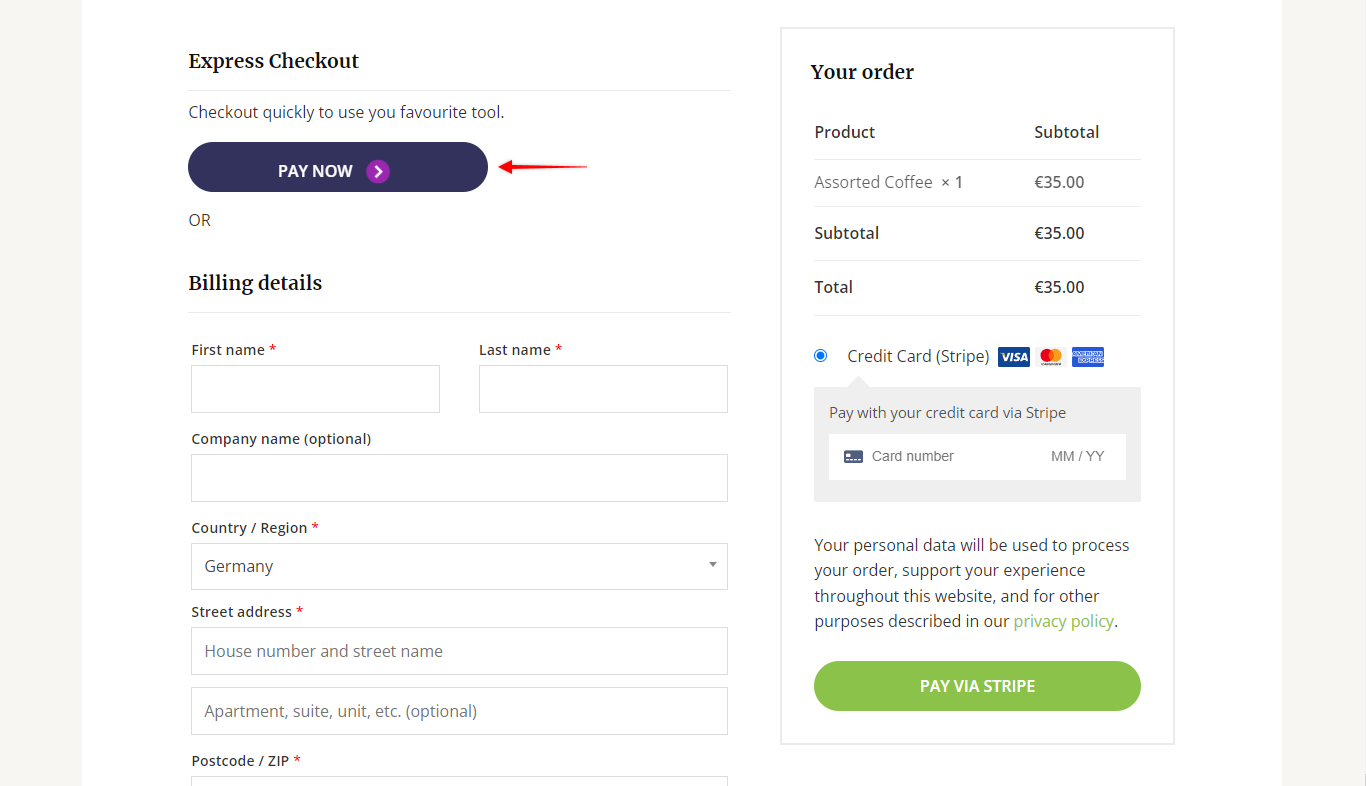
You can start by choosing all the pages where you wish to add the “Express Checkout” button. By default, the button will be enabled on all pages (Product, Cart, Checkout).
Next, you can and your custom button text and choose a button theme (Dark, Light, Outline).
Advanced Options
You can enable advanced product and checkout options by checking the appropriate boxes:

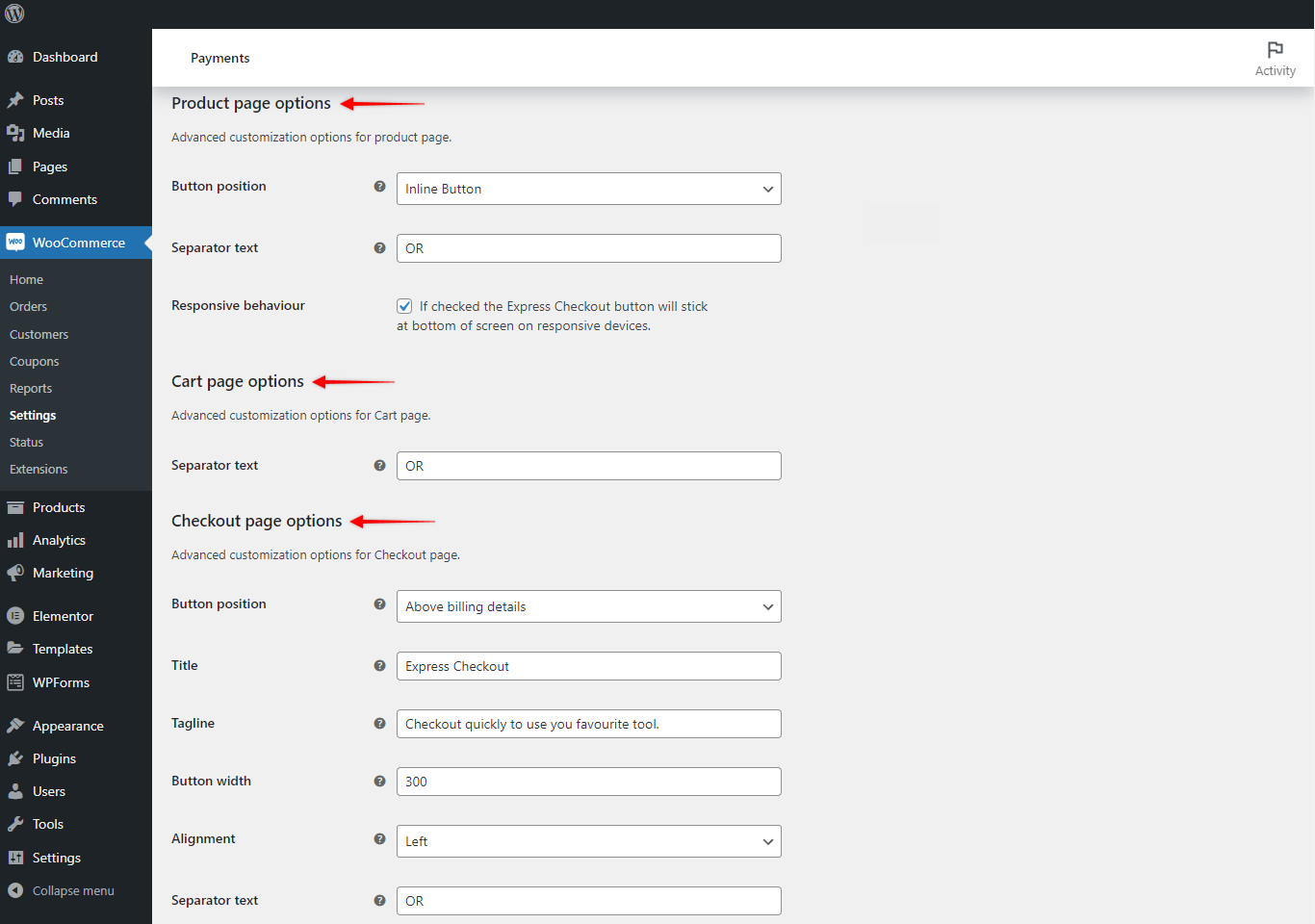
- Product Page Options: Here, you can choose to place the button above, below or inline with the “Add to Cart” button. Also, you can customize the separator text (visible with above and below placement). In addition, there is an option to stick the button at the bottom of the screen on mobile devices;

- Cart Page Options: For the cart page, you can customize the separator text;

- Checkout Page Options: For the checkout, you can choose to place the button above billing details or above the whole checkout form. Also, you can set the button width and alignment, and customize the title, tagline, and separator text.

Stripe will charge the user’s card. To use the express checkout, users need to have a credit/debit card(s) associated with a payment account (Apple Pay, Google’s GPay, etc. ). Thus, the charge will be made to the linked card the user selects. You can find more details in Stripe documentation.
You can find more information in this list of prerequisites for using GPay.
Also, please check at chrome://settings/payments on your desktop/laptop computer if the “Allow sites to check if you have payment methods saved” option is enabled. Please make sure to use the same email ID for your GPay account.
Please check if you have all prerequisites to use this feature:
– Apple Pay must be supported in your region;
– Desktop/Laptop browser requirement: Safari on Mac, running macOS Sierra or later;
– On iPhone (iPad is not supported), yourneeds to setup Apple Pay by adding your credit/debit card to the Apple Wallet. Find more details on how to do this here.
– Our plugin automatically tries to verify your domain with Apple Pay by creating necessary documents. But, in case the file creation fails, due to file permissions or any other error, please do it manually. You can manually host Domain-association-file to .well-know directory in the root folder. Further, you can verify your domain from stripe dashboard > Apple Pay tab.
You can check if your express checkout button works properly using any supported browser. supports or if anything is missing in your configuration. You can find more details on testing the integration in the following Stripe documentation.
Payment buttons are displayed in the following order (Depending on bowser and saved cards):
– Apple Pay
– Google Pay
– Payment Request button
This feature is supported by Chrome, Safari, Microsoft Edge.